Imagine having complete control over your data in every web app, from social media platforms to productivity tools. Picture using these apps offline with automatic synchronization when you’re back online. This is the essence of local-first web development – a revolutionary approach that puts users in control of their digital experience.
As browsers and devices become more powerful, we can now create web applications that minimize backend dependencies, eliminate loading delays, and overcome network errors. In this comprehensive guide, we’ll dive into the fundamentals of local-first web development and explore its numerous benefits for users and developers alike.
The Limitations of Traditional Web Applications

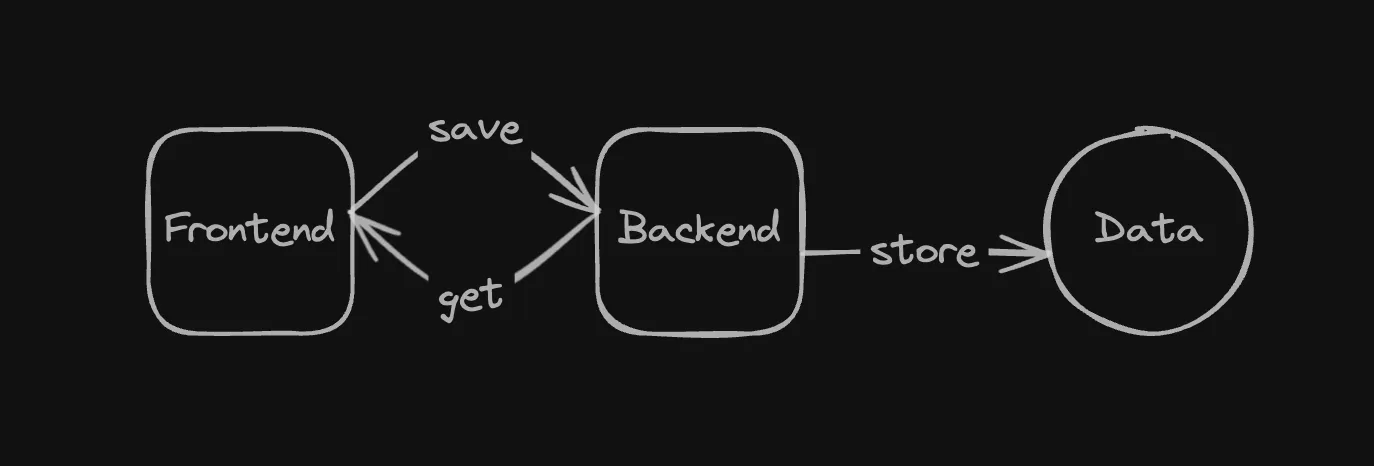
Traditional web applications rely heavily on backend servers for most operations. This dependency often results in:
- Frequent loading spinners during data saves
- Potential errors when the backend is unavailable
- Limited or no functionality when offline
- Data storage primarily in the cloud, reducing user ownership
While modern frameworks like Nuxt have improved initial load times through server-side rendering, many apps still suffer from performance issues post-load. Moreover, users often face challenges in accessing or exporting their data if an app shuts down.
Core Principles of Local-First Development
Local-first development shares similarities with offline-first approaches but goes further in prioritizing user control and data ownership. Here are the key principles that define a true local-first web application:
- Instant Access: Users can immediately access their work without waiting for data to load or sync.
- Device Independence: Data is accessible across multiple devices seamlessly.
- Network Independence: Basic tasks function without an internet connection.
- Effortless Collaboration: The app supports easy collaboration, even in offline scenarios.
- Future-Proof Data: User data remains accessible and usable over time, regardless of software changes.
- Built-In Security: Security and privacy are fundamental design considerations.
- User Control: Users have full ownership and control over their data.
It’s important to note that some features, such as account deletion, may still require real-time backend communication to maintain data integrity.
For a deeper dive into local-first software principles, check out Ink & Switch: Seven Ideals for Local-First Software.
Cloud vs Local-First Software Comparison
| Feature | Cloud Software 🌥️ | Local-First Software 💻 |
|---|---|---|
| Real-time Collaboration | 😟 Hard to implement | 😊 Built for real-time sync |
| Offline Support | 😟 Does not work offline | 😊 Works offline |
| Service Reliability | 😟 Service shuts down? Lose everything! | 😊 Users can continue using local copy of software + data |
| Service Implementation | 😟 Custom service for each app (infra, ops, on-call rotation, …) | 😊 Sync service is generic → outsource to cloud vendor |
Local-First Software Fit Guide
✅ Good Fit
- File Editing 📝 - text editors, word processors, spreadsheets, slides, graphics, video, music, CAD, Jupyter notebooks
- Productivity 📋 - notes, tasks, issues, calendar, time tracking, messaging, bookkeeping
- Summary: Ideal for apps where users freely manipulate their data
❌ Bad Fit
- Money 💰 - banking, payments, ad tracking
- Physical Resources 📦 - e-commerce, inventory
- Vehicles 🚗 - car sharing, freight, logistics
- Summary: Better with centralized cloud/server model for real-world resource management
Types of Local-First Applications
Local-first applications can be categorized into two main types:
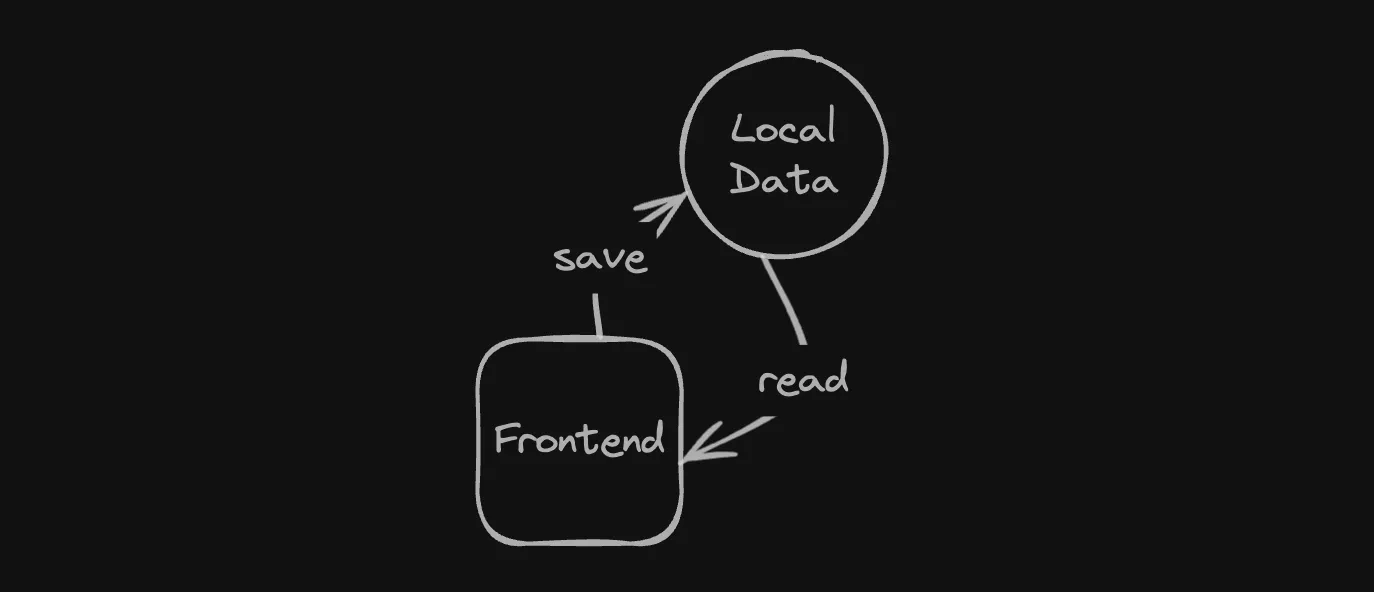
1. Local-Only Applications

While often mistakenly categorized as local-first, these are actually offline-first applications. They store data exclusively on the user’s device without cloud synchronization, and data transfer between devices requires manual export and import processes. This approach, while simpler to implement, doesn’t fulfill the core local-first principles of device independence and effortless collaboration. It’s more accurately described as an offline-first architecture.
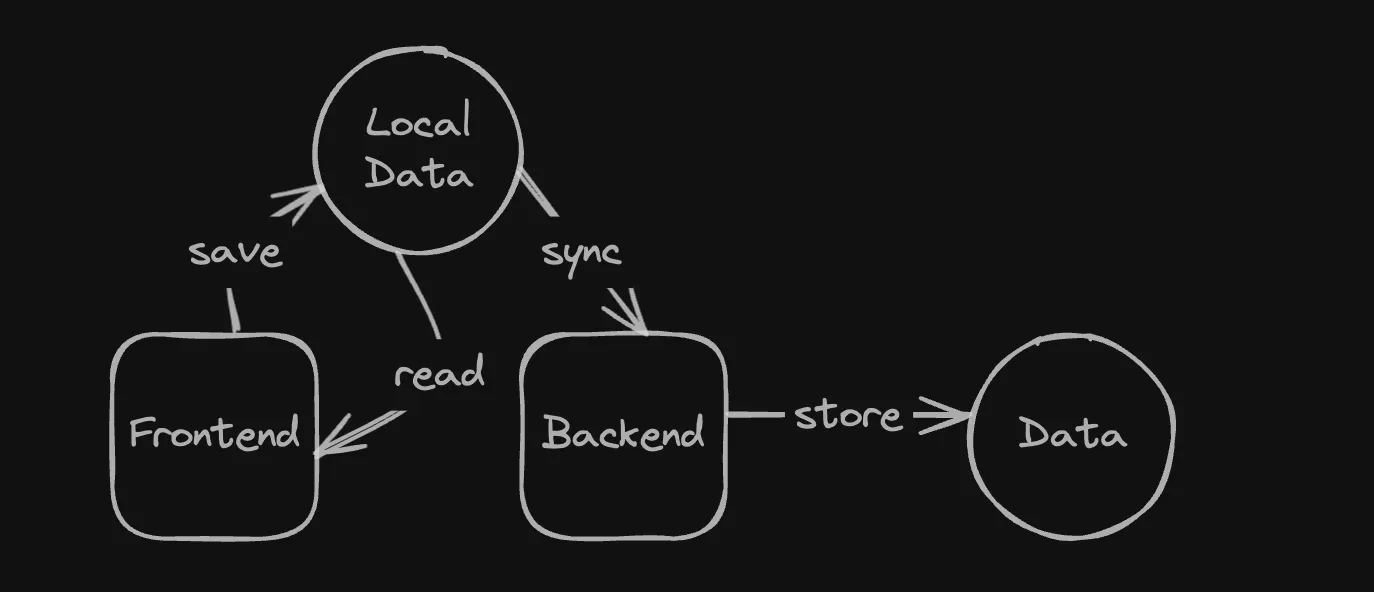
2. Sync-Enabled Applications

These applications automatically synchronize user data with a cloud database, enhancing the user experience but introducing additional complexity for developers.
Challenges in Implementing Sync-Enabled Local-First Apps
Developing sync-enabled local-first applications presents unique challenges, particularly in managing data conflicts. For example, in a collaborative note-taking app, offline edits by multiple users can lead to merge conflicts upon synchronization. Resolving these conflicts requires specialized algorithms and data structures, which we’ll explore in future posts in this series.
Even for single-user applications, synchronizing local data with cloud storage demands careful consideration and additional logic.
Building Local-First Web Apps: A Step-by-Step Approach
To create powerful local-first web applications, consider the following key steps, with a focus on Vue.js:
-
Transform Your Vue SPA into a PWA Convert your Vue Single Page Application (SPA) into a Progressive Web App (PWA) to enable native app-like interactions. For a detailed guide, see Create a Native-Like App in 4 Steps: PWA Magic with Vue 3 and Vite.
-
Implement Robust Storage Solutions Move beyond simple localStorage to more sophisticated storage mechanisms that support offline functionality and data persistence. Learn more in How to Use SQLite in Vue 3: Complete Guide to Offline-First Web Apps.
-
Develop Syncing and Authentication Systems For sync-enabled apps, implement user authentication and secure data synchronization across devices. Learn how to implement syncing and conflict resolution in Building Local-First Apps with Vue and Dexie Building Local-First Apps with Vue and Dexie.js Learn how to create offline-capable, local-first applications using Vue 3 and Dexie.js. Discover patterns for data persistence, synchronization, and optimal user experience. .
-
Prioritize Security Measures Employ encryption techniques to protect sensitive user data stored in the browser.
We’ll delve deeper into each of these topics throughout this series on local-first web development.
Additional Resources for Local-First Development
To further your understanding of local-first applications, explore these valuable resources:
- Website: Local First Web - An excellent starting point with comprehensive follow-up topics.
- Podcast: Local First FM - An insightful podcast dedicated to local-first development.
- Community: Join the Local First Discord to connect with fellow developers and enthusiasts.
- Resource: Local-First Landscape - A comprehensive overview of local-first technologies, frameworks, and tools to help developers navigate the ecosystem.
Community Discussion
This article sparked an interesting discussion on Hacker News, where developers shared their experiences and insights about local-first development. You can join the conversation and read different perspectives on the topic in the Hacker News discussion thread.
Conclusion: Embracing the Local-First Revolution
Local-first web development represents a paradigm shift in how we create and interact with web applications. By prioritizing user control, data ownership, and offline capabilities, we can build more resilient, user-centric apps that adapt to the evolving needs of modern users.
This introductory post marks the beginning of an exciting journey into the world of local-first development. Stay tuned for more in-depth articles exploring various aspects of building powerful, local-first web applications with Vue and other modern web technologies.